„Prosím tě, mohl bys mi zmenšit tuto fotku na 300 x 300 px? A když už v tom budeš, hodila by se mi i velikost do 150 kB, díky!“ Zdá se vám to povědomé? Ať už pracujete jako PPCčkař, copywriter nebo online markeťák, určitě se vám už stalo, že fotka (co by se skvěle hodila do článku/banneru) nebyla rozměrem či velikostí přesně dle vašich představ. A co je jednodušší, než oslovit toho, kdo to dělá dennodenně? Kdyby to tak fungovalo, bylo by to super. Bohužel, najít v osmihodinové pracovní době grafika, který by měl na tento 2 minutový úkon čas, je často nadlidský úkol. Přečtěte si o pár online nástrojích, se kterými si na amatérského grafika můžete zahrát sami – a rozhodně k tomu nepotřebujete nejnovější verzi Photoshopu! 🙂
Velikost, rozměry i drobné efekty – vyzkoušejte Resizer a TinyPNG
Co se mě týče, nedám při úpravě fotek dopustit na Resizer. Je intuitivní, rychlý a pro jednoduché úpravy fotek do článků či Facebook banneru i dostatečně kvalitní (což grafici neradi slyší :-)). Veškeré změny provádíte přímo v prohlížeči. Kdybyste však chtěli tvořit něco „sofistikovanějšího“, najdete tu i další online nástroje, které si můžete zdarma stáhnout. Resizer používám primárně na úpravu rozměrů fotografií. Nahrajete zde původní fotku (ve formátu jpeg, png nebo gif), vepíšete požadované rozměry (šířka/výška v pixelech, ev. procentní změnu), a takto upravený obrázek si rovnou stáhnete do svého PC. Tento online editor zvládne i otočení fotografie, úpravu kontrastu, sytosti nebo drobné efekty (např. sépie, ostrost nebo rozmazání).
TinyPNG se zase skvěle hodí pro zmenšení png a jpeg souborů. Opět se jedná o velmi intuitivní nástroj a vůbec nevadí, že není v češtině. Funguje na principu tzv. kvantování (rozdělení reálné hodnoty na konečný počet hodnot), což velmi zjednodušeně znamená, že zredukuje počet barev (např. z 24-bit PNG souborů vytvoří až 8-bitové obrázky) a odstraní přebytečná metadata. Bohužel, musíte mít původní fotku ve velikosti max 5 MB, ale výsledný efekt zmenšení může být i 70% a troufám si říct, že rozdíl v kvalitě fotky pouhým okem vůbec nepoznáte.
Bannery do obsahové sítě či remarketingu? Zvládnete je sami!
Než mě začnou všichni grafici za tento nadpis proklínat, musím říct jedno: že je zvládnete, pravda je – ale jak je zvládnete, to je věc druhá. Pokud pracujete s AdWords, určitě jste neodolali a vyzkoušeli GALERII REKLAM. Galerie nabízí na první pohled spoustu možností – nenechte se však unést přílišným nadšením, kreativita tvorby je bohužel dost omezená. A pravdou je, že výsledné bannery nikdy nebudou tak „vymazlené“ a „dokonalé“ jako od vašeho grafika. Na druhou stranu, v praxi jsem se už několikrát setkala s tím, že ani tak nezáleží na tom, jak perfektní design reklamy vytvoříte, ale primárně na tom, na koho a jak je cílíte. Bohužel, často platí, že čím „hnusnější“ banner máte, tím víc lidí zaujmete. Takže dobrovolně a bez mučení přiznávám – níže popsané tipy vám nezaručí vyšperkované výsledné bannery, ale pro účely výkonné PPC reklamy v pohodě stačí 🙂
Krása banneru je jedna věc, grafické zásady ale druhá!
To, že vaše reklamy nebudou vypadat zrovna profesionálně ještě neznamená, že se nemusíte držet design manuálu firmy. I když si na grafika díky Galerii reklam jen zahrajete, nikdy nezapomínejte na to, že byste měli při tvorbě reklamy myslet minimálně na tyto 2 věci:
- Banner by měl obsahovat kvalitní (nerozmazaný!) obrázek, logo (je-li to vhodné), tlačítko s jasným popisem (výzva k akci), poutavé a dobře čitelné sdělení (adekvátní danému účelu reklamy).
- Použité barvy, zvláště pak v remarketingových reklamách, byste nikdy neměli odhadovat, ale přesně znát!
Tzv. reklamy s obecným účelem nyní můžete tvořit buďto z „obecné šablony“, nebo načtením několika „designů“ z prvků vašeho webu. Použijete-li možnost vytvořit reklamu z webu, myslete na tyto důležité postřehy:
- Proklikejte si nejdříve všechny možnosti „změn“, které jsou v daném typu banneru povoleny, než se bezhlavě pustíte do kreativy – ať pak nejste nemile překvapeni.
- Vyberte si z náhledů pouze styl a upravte jej dle potřeb (barvy + písmo jednotlivých prvků, obrázek, logo, URL).
- Jedná se o tzv. responzivní reklamy – s jednotlivými prvky hýbat nemůžete, rozložení a rozměry se upraví „automaticky“ (vzhled se vždy přizpůsobí místu, kde se banner zobrazí).
- Může se dokonce stát, že se v některém rozměru nezobrazí všechny prvky reklamy.
Reklamy se sice mohou díky responzivitě objevit téměř kdekoli v obsahové síti, avšak nad jejich vzhledem nemáte nikdy 100% kontrolu – a právě v tom tkví (ne)výhoda této reklamy. Bohužel, jednotlivé rozměry zde nevyloučíte – nezbývá tedy, než si až po spuštění reklamy ověřit (dle plnění cílů), zda je to problém či nikoli.
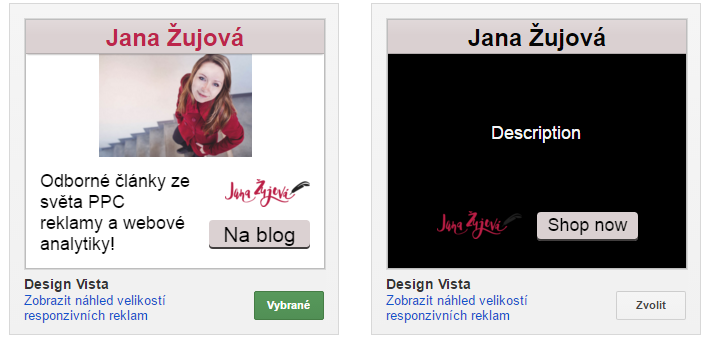
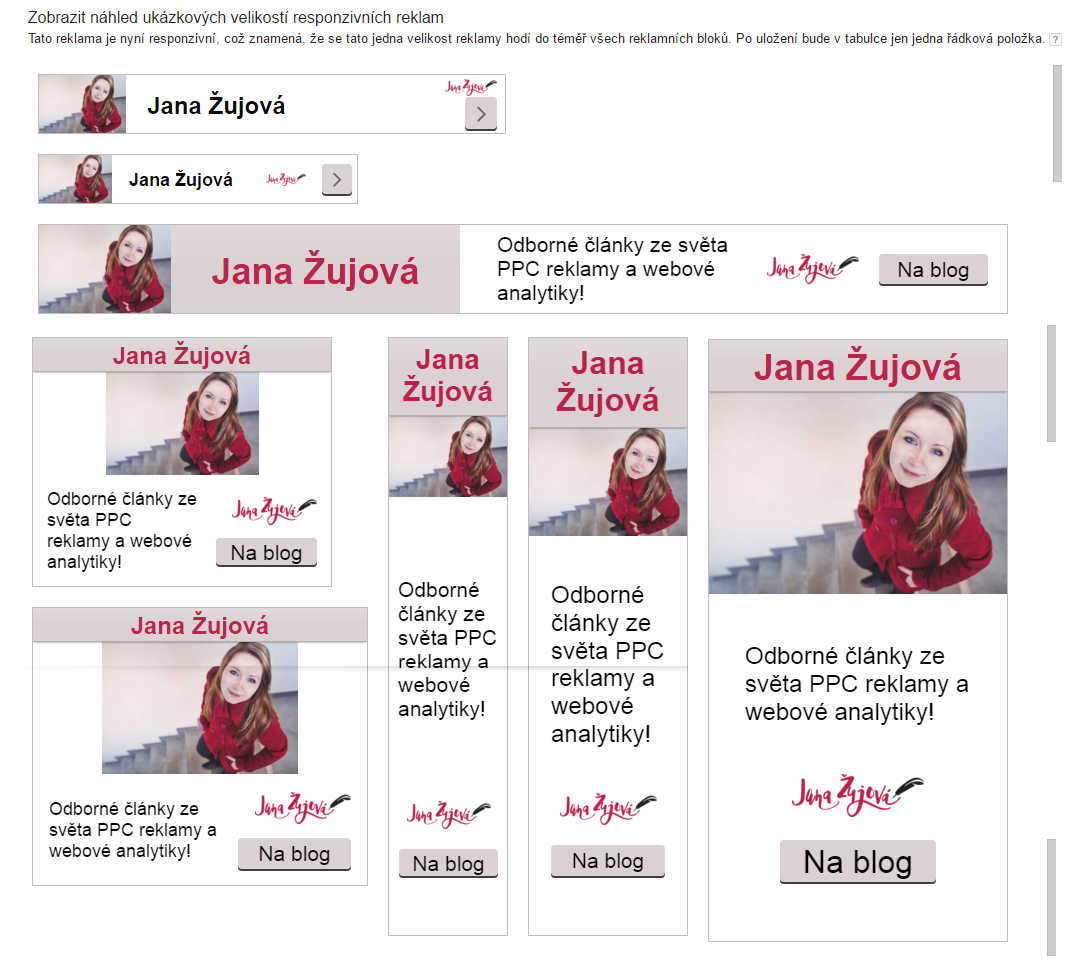
Pro ukázku jsem vytvořila „návrh reklam z webu“ pro svůj blog. Vpravo vidíte původně načtený vzhled, nalevo upravenou verzi. Posuďte sami – žádný grafický zázrak to sice není, ale pořád lepší než původní alternativa. 🙂
Jak moc červenou mám na webu? Na odhady grafika nesází!
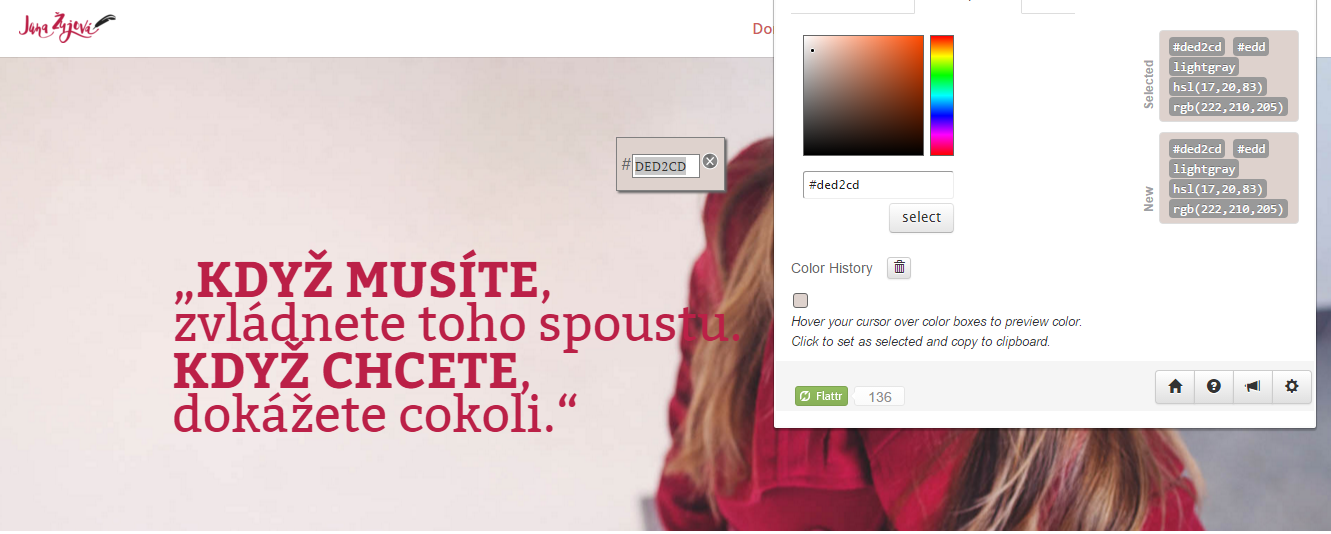
K tomu, abyste si byli jisti, že pro své navrhované bannery pracujete se správnými barvami, vám dopomůže Eye Dropper. Tento webdesignérovský nástroj vám umožní identifikovat barvu na webu – a to hned v několika kódováních (rgb, hsl, hexa kód aj.). Záleží na tom, který způsob vám nejvíce vyhovuje. Dodržení design manuálu je totiž v tvorbě reklamních bannerů základem, zvláště pak v případě remarketingových a brandových kampaní. Proto byste správnost barev nikdy neměli podceňovat. Stáhnout si jej můžete zdarma v internetovém obchodě Google Chrome.
Pro ukázku jsem „pickla“ barvu opět ze svého blogu. 🙂
A když to všechno dáte dohromady, mohou vaše responzivní bannery vypadat třeba nějak takto. 🙂
 Práce s jednotlivými prvky na webu? Žádný problém!
Práce s jednotlivými prvky na webu? Žádný problém!
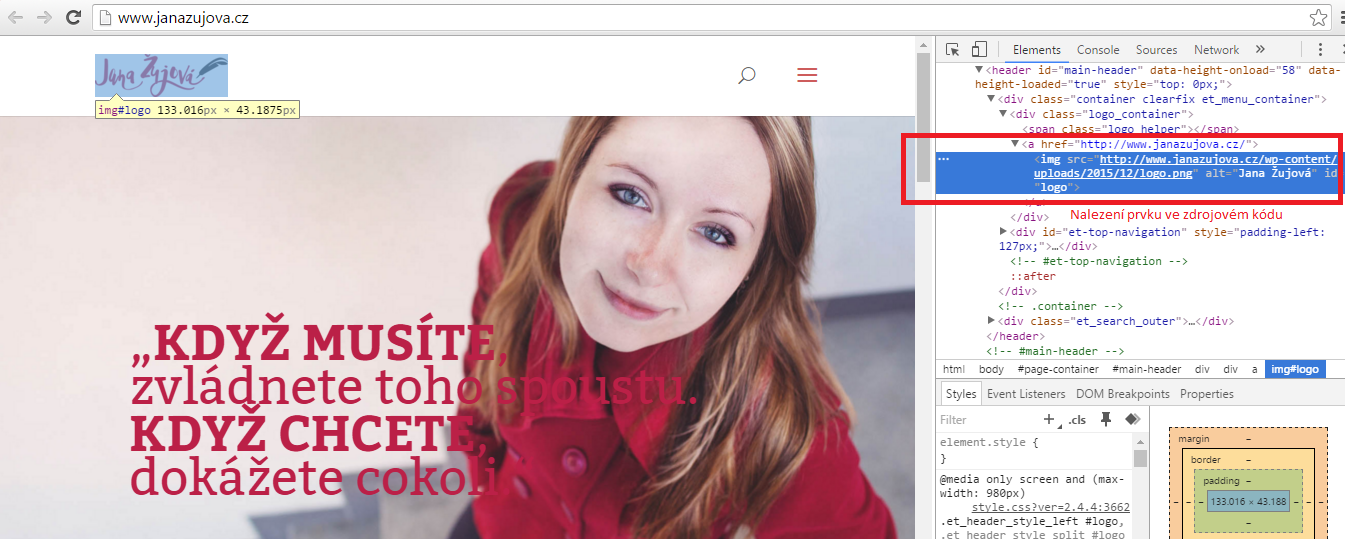
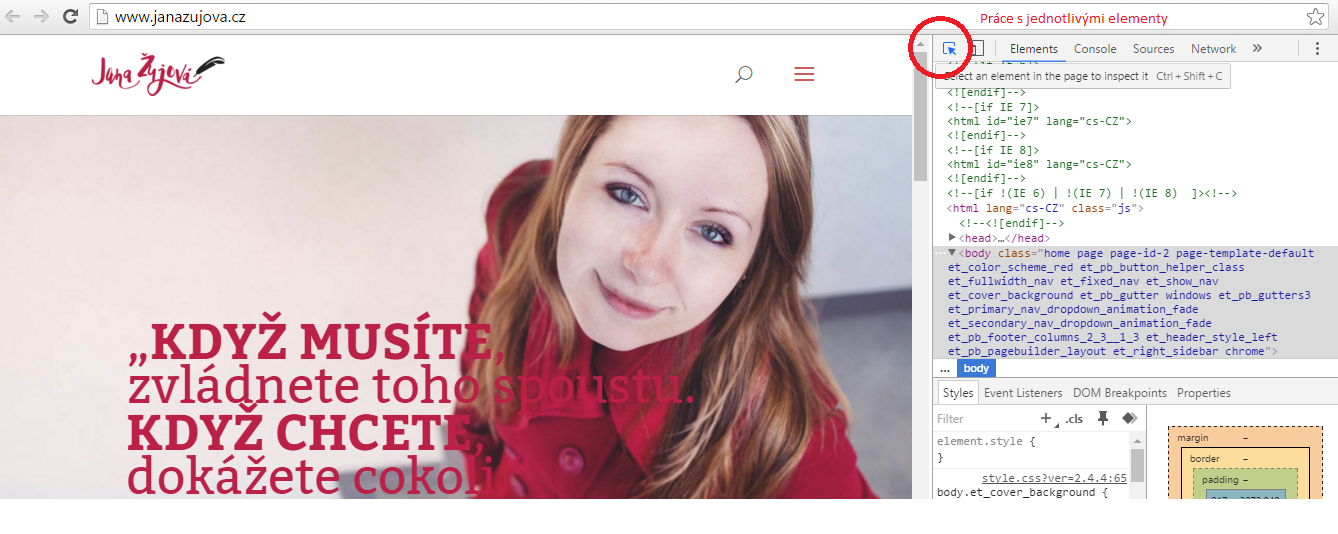
Představte si, že chcete použít obrázek ze svého webu, ale částečně ho překrývá nějaký jiný prvek. Nevěšte hlavu -„vyřízněte“ si ho s troškou ajťařiny! 🙂 Tajemství je skryto ve zdrojovém kódu:
- Otevřete si webovou stránku, kde se nachází prvek, který chcete vyříznout.
- Tlačítkem F12 si zobrazte zdrojový kód.
- Klikněte na lupu/šipku (ikonka vlevo nahoře v tabulce zdrojového kódu), pomůže také zkratka Ctrl + Shift + C.
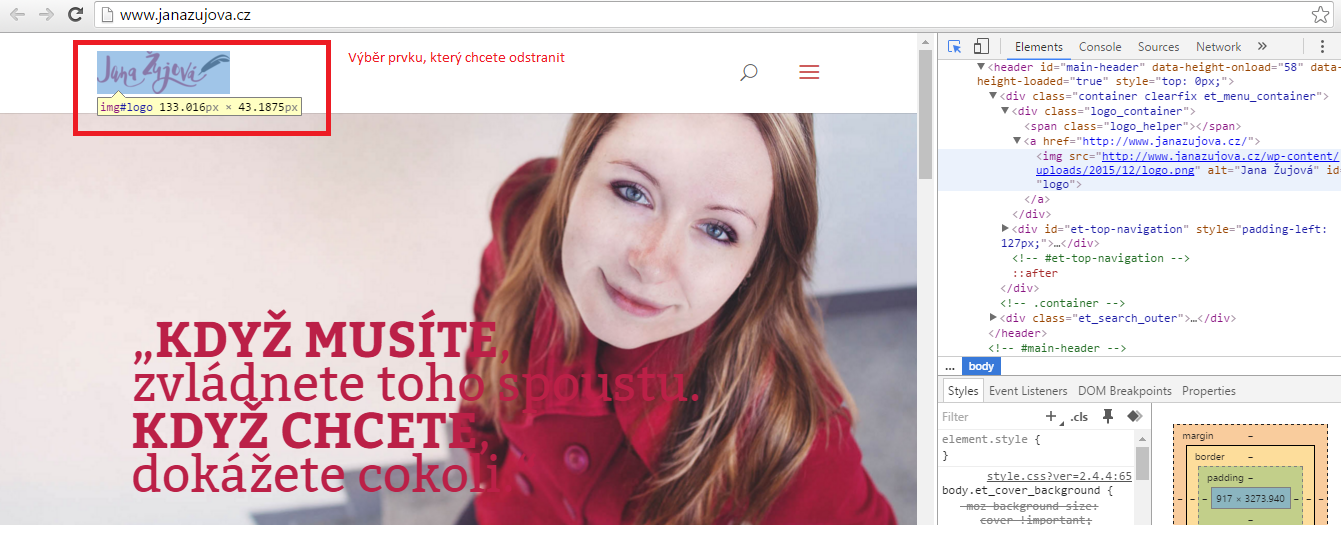
 Označte na webu prvek, který chcete vymazat (Pozor: někdy je vnořen do několika elementů, typicky volte ten, co je nejvýš a stále ještě zachycuje vybranou oblast, se kterou pracujete).
Označte na webu prvek, který chcete vymazat (Pozor: někdy je vnořen do několika elementů, typicky volte ten, co je nejvýš a stále ještě zachycuje vybranou oblast, se kterou pracujete).
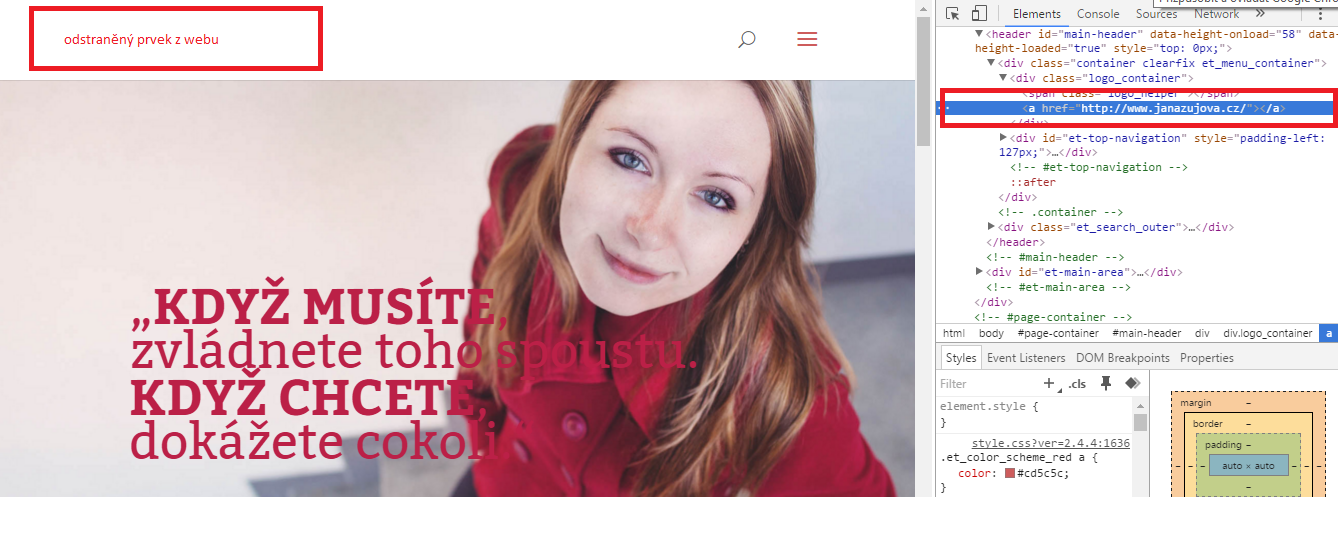
5. Pomocí tlačítka Delete nežádoucí prvek v elementu ve zdrojovém kódu odstraňte.
6. Pomocí PrintScreenu a Malování si upravený prvek ořežte a uložte pro další potřeby.
TIP: Osobně mám mnohem radši Awesome ScreenShot než Malování 🙂
Nebojte se, cokoli si takto upravíte, měníte jen pro vaše zobrazení – reálně žádné změny neprovádíte.
A co dodat závěrem?
Snad jen hodně zábavy a dobrých nápadů vám všem, co nechcete být stejně jako já na grafikovi závislí každým coulem 😉